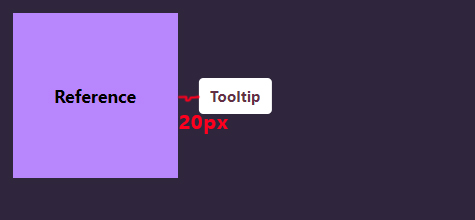
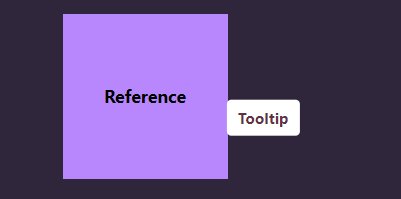
How to dynamically position popper with caret offset? · Issue #519 · floating-ui/floating-ui · GitHub

Popper is not correctly placed by `1px` for some viewport widths in `flexbox` container · Issue #713 · floating-ui/floating-ui · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow
Tooltip.js: offset is never set (either with "offset" or "modifiers") · Issue #328 · floating-ui/floating-ui · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow