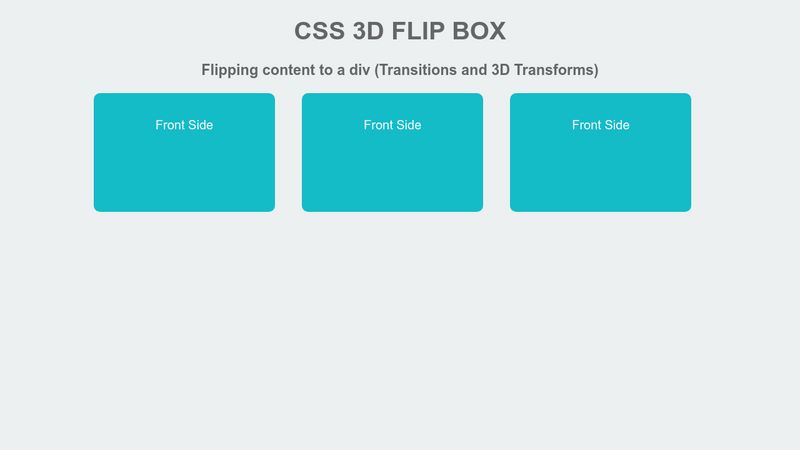
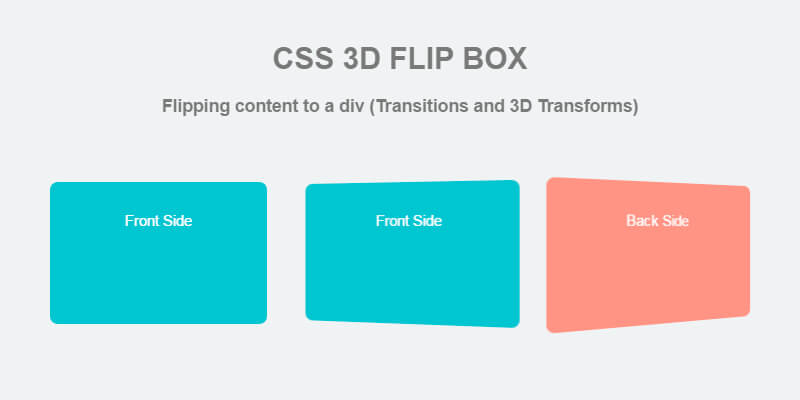
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious web developers
A Green Rounded Box Icon For CSS - 3D Rendered Illustration Stock Photo, Picture And Royalty Free Image. Image 98201715.

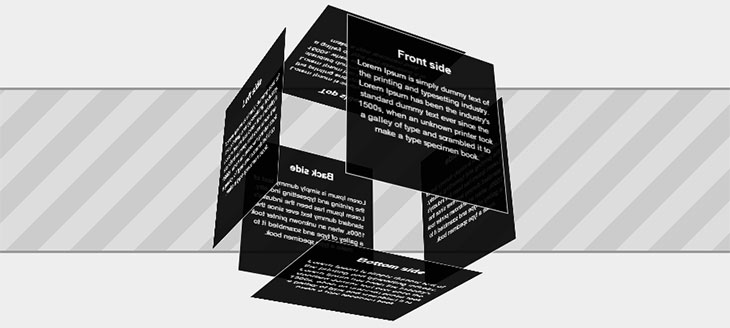
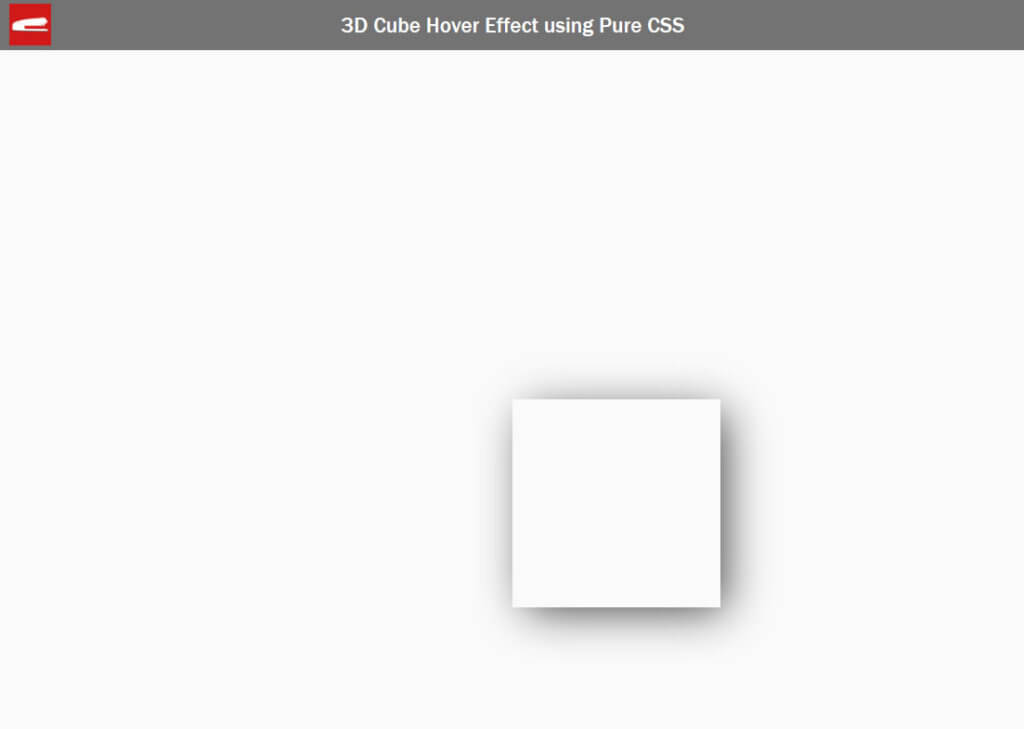
The Unfolding the Box Model website shows you how CSS 3D transforms... | Download Scientific Diagram