
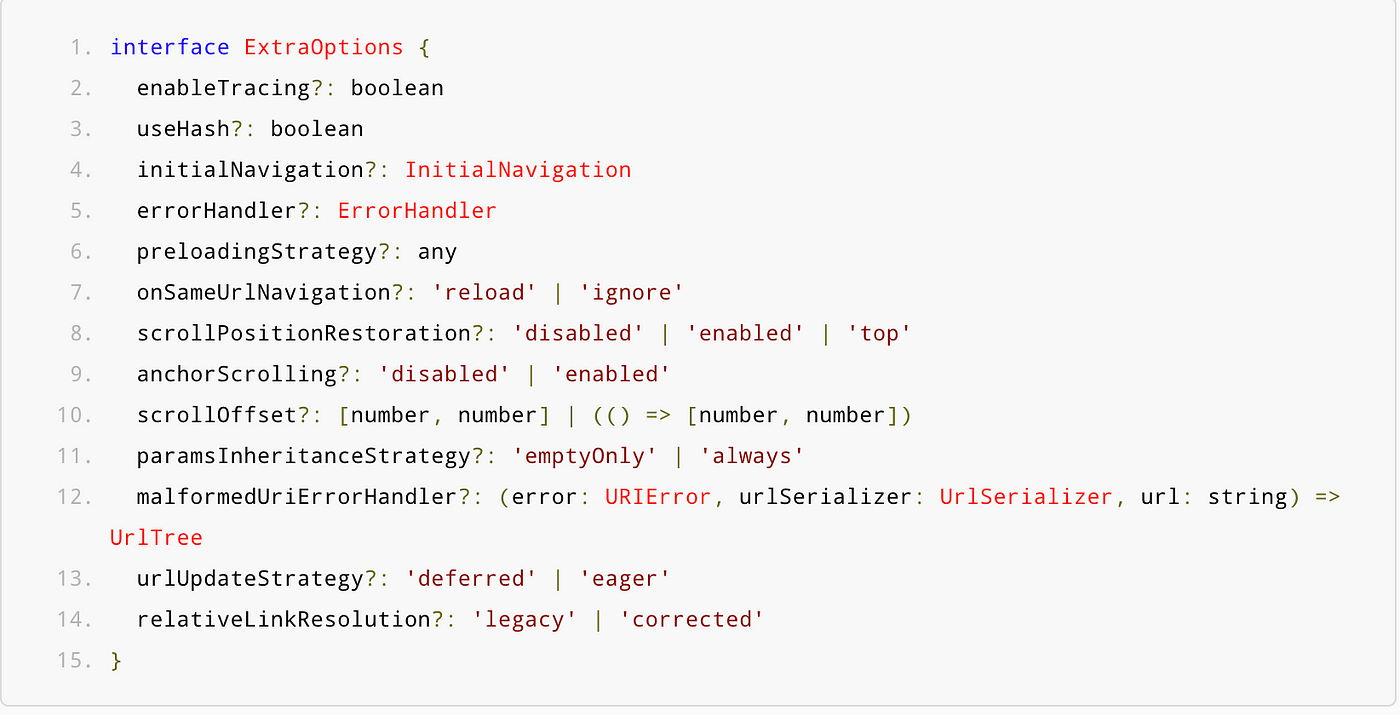
Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium

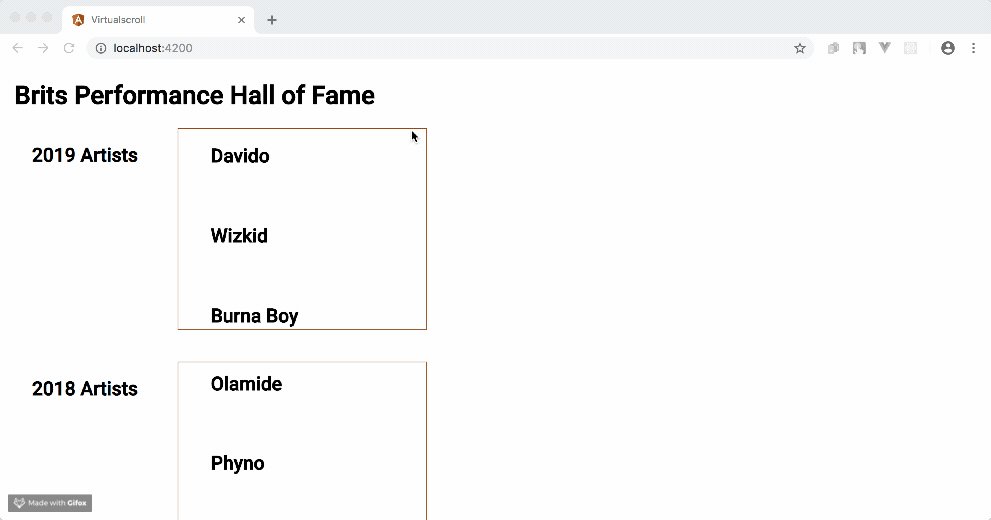
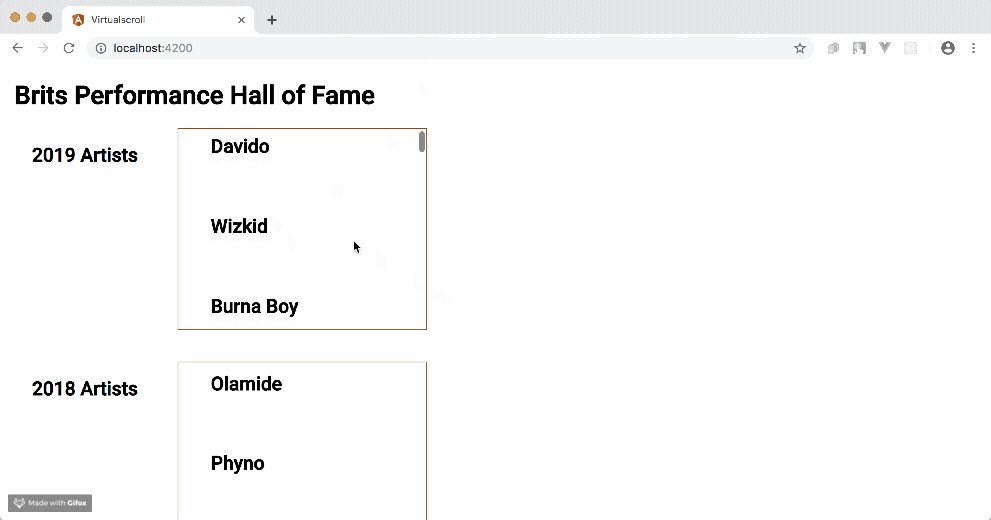
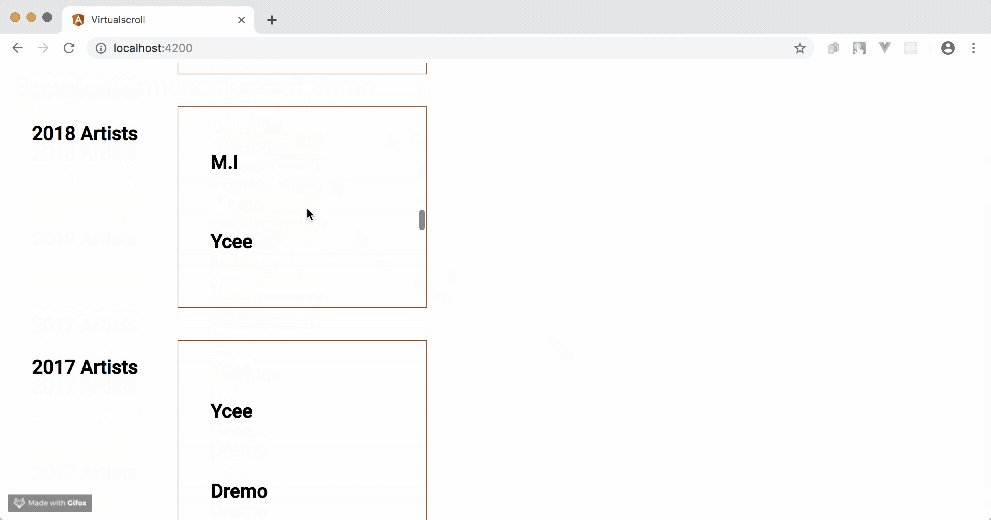
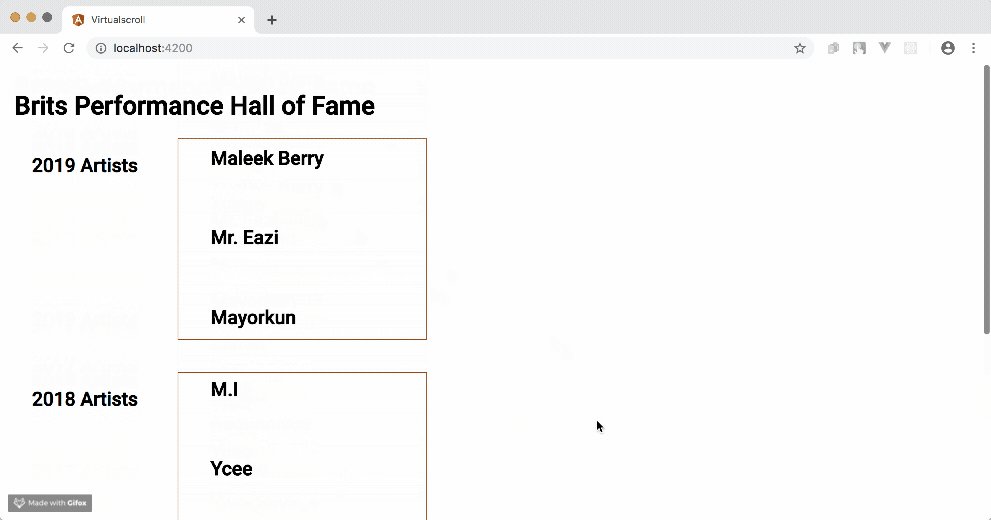
Smooth scroll in angular || Angular Smooth Scroll Effect || Angular || Angular Tutorial || Scroll - YouTube

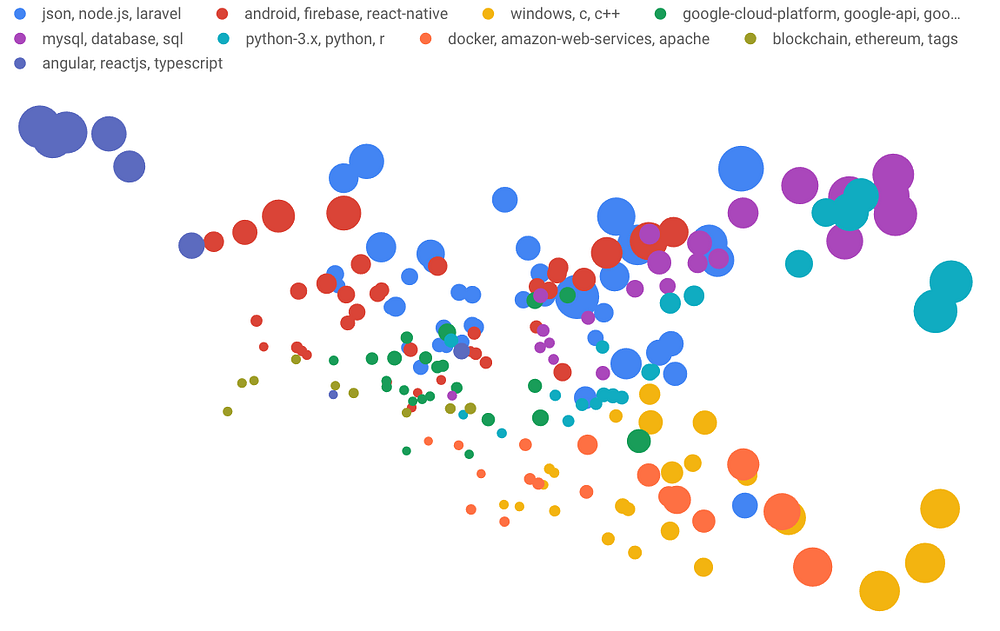
Making Sense of the Metadata: Clustering 4,000 Stack Overflow tags with BigQuery k-means - Stack Overflow Blog

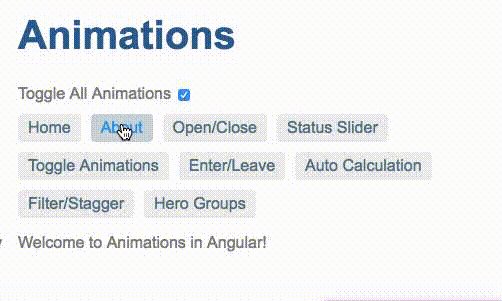
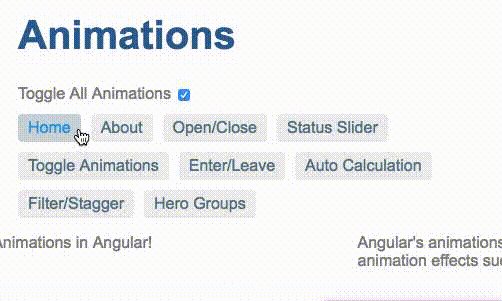
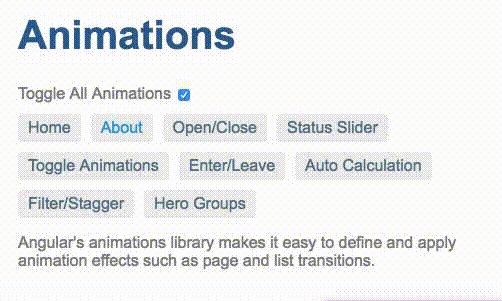
Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

html - How can I route from a component to a section of another component in Angular? - Stack Overflow